Design d'icônes
J’ai créé environ 400 icônes pour alimenter les interfaces dont j’ai assuré la direction artistique. J’ai ainsi pu veiller à leur cohérence dans toute la gamme de produits et répondre, sur mesure, à tous les besoins spécifiques.

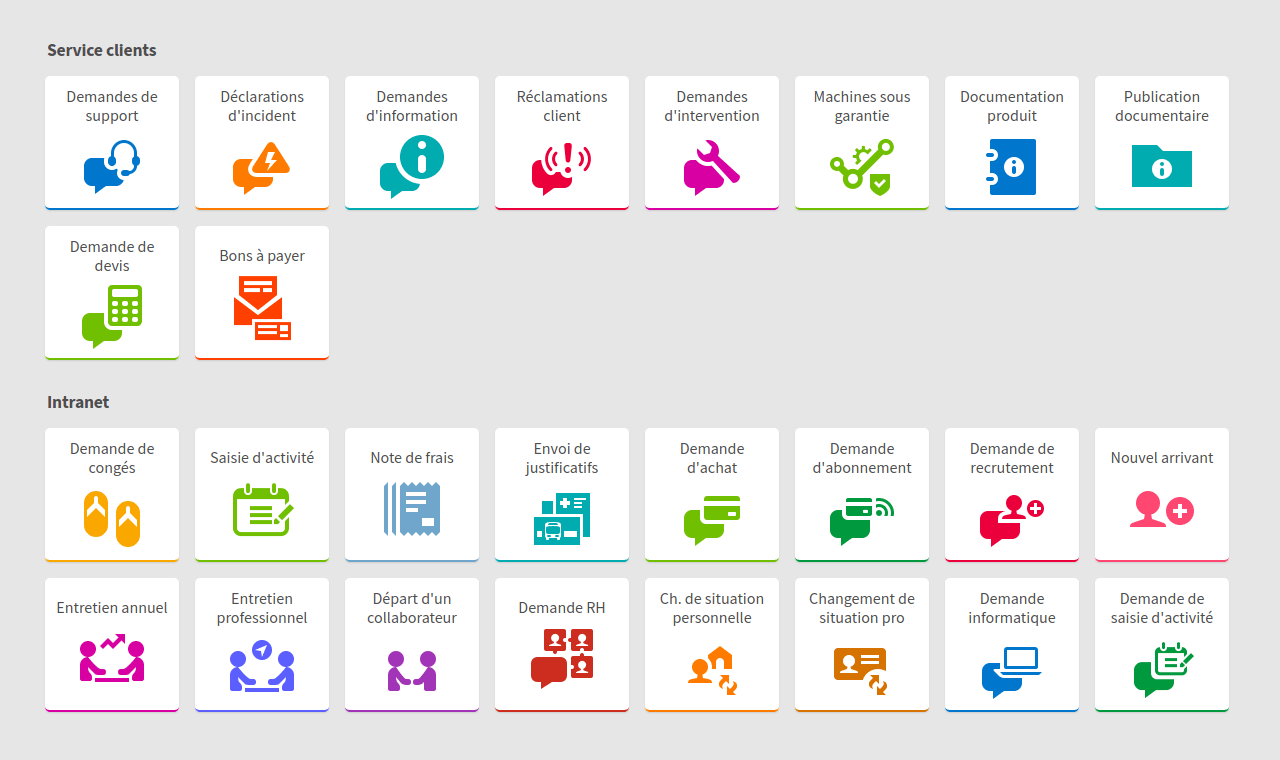
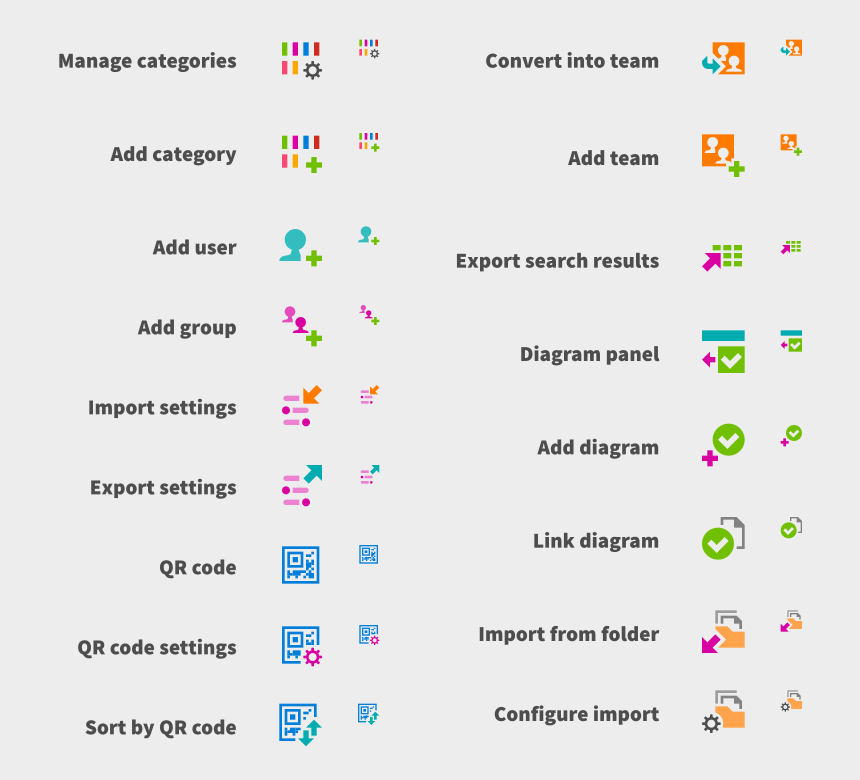
Quelques exemples de tuiles d’accès aux services apparaissant dans les applications web.
Recourir à une banque d’icônes (pratique très répandue) ne permet pas toujours de répondre à des besoins précis sur des thématiques professionnelles. Alors qu’on pourrait y voir un gain de temps et d’efficacité, les bénéfices sont loin d’être évidents. Il faudrait chercher, sélectionner, sans doute retoucher ou combiner les icônes pour répondre à la demande et garantir une harmonie globale.

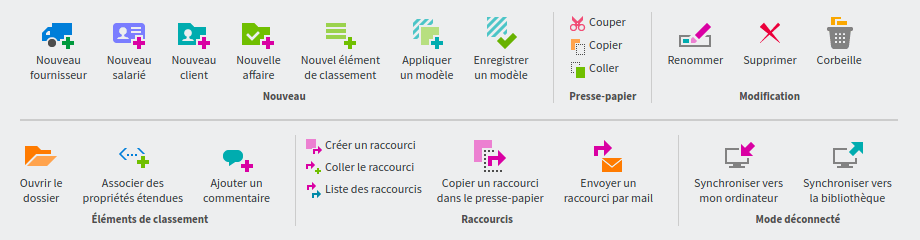
Quelques icônes de l’application de GED.
Les dessiner moi-même au gré des besoins m’a semblé être un choix évident. Les besoins en icônes se sont d’ailleurs révélées de plus en plus spécifiques au fil du temps, et il était également important de garantir leur aspect dans différentes résolutions.

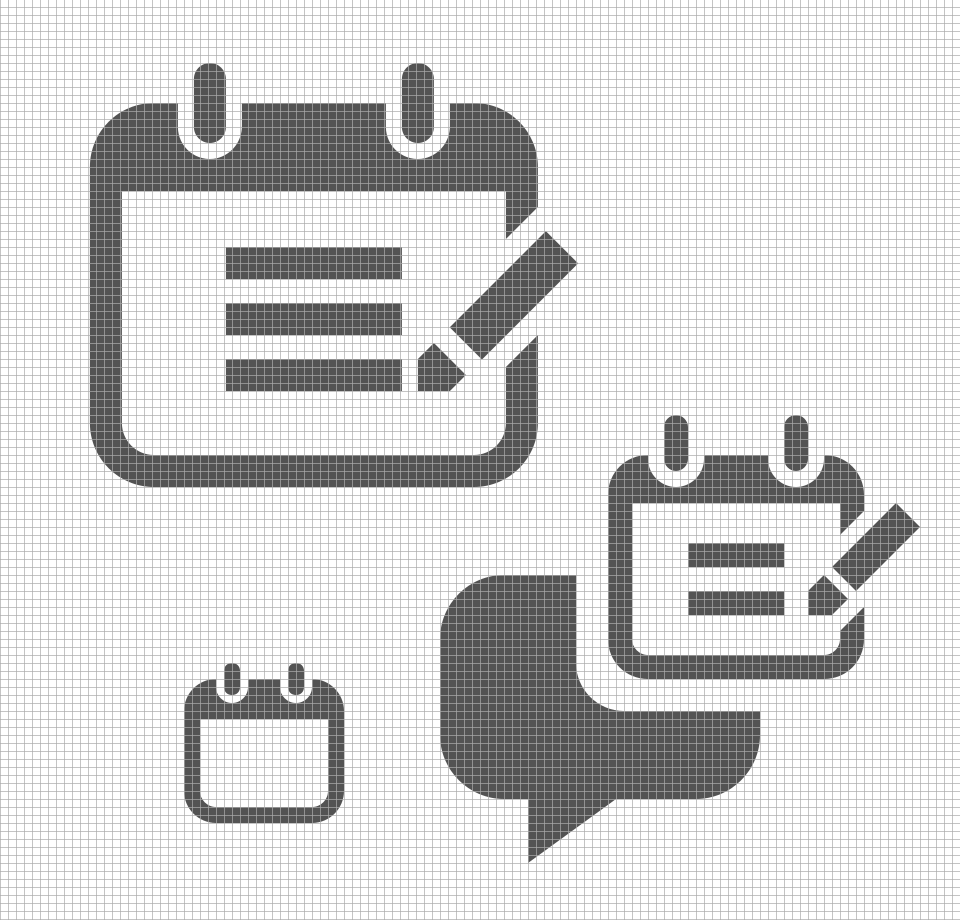
Aperçu d’une planche de travail pour les icônes de l’application de GED.
Les tracés des icônes sont soigneusement alignés sur une grille de pixels pour assurer un rendu bien net. J’ai aussi adapté le niveau de détail des éléments selon les dimensions requises. Le dessin d’un calendrier, par exemple, est différent selon les cas : icône en 24 x 24 dip (device independant pixel), élément principal d’une icône en 64 x 64 dip ou plus petit à l’intérieur du même format.

Le dessin du calendrier est adapté selon les dimensions voulues - il n’est pas simplement agrandi ou rétréci.