Design d'interfaces riches
En tant que directeur artistique au sein du pôle R&D d’un éditeur de la transformation numérique, j’ai défini l’identité visuelle d’une gamme d’applications avec pour mission d’homogénéiser et de moderniser les interfaces de plusieurs produits historiques visuellement hétérogènes.

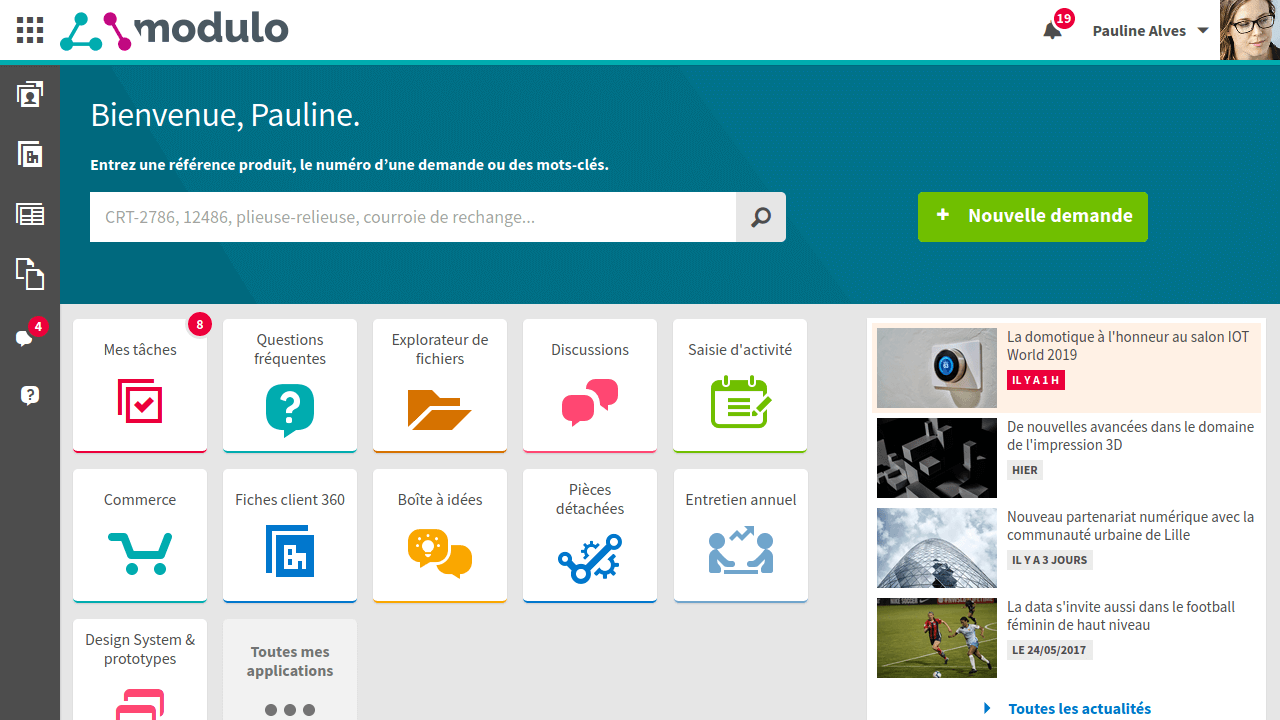
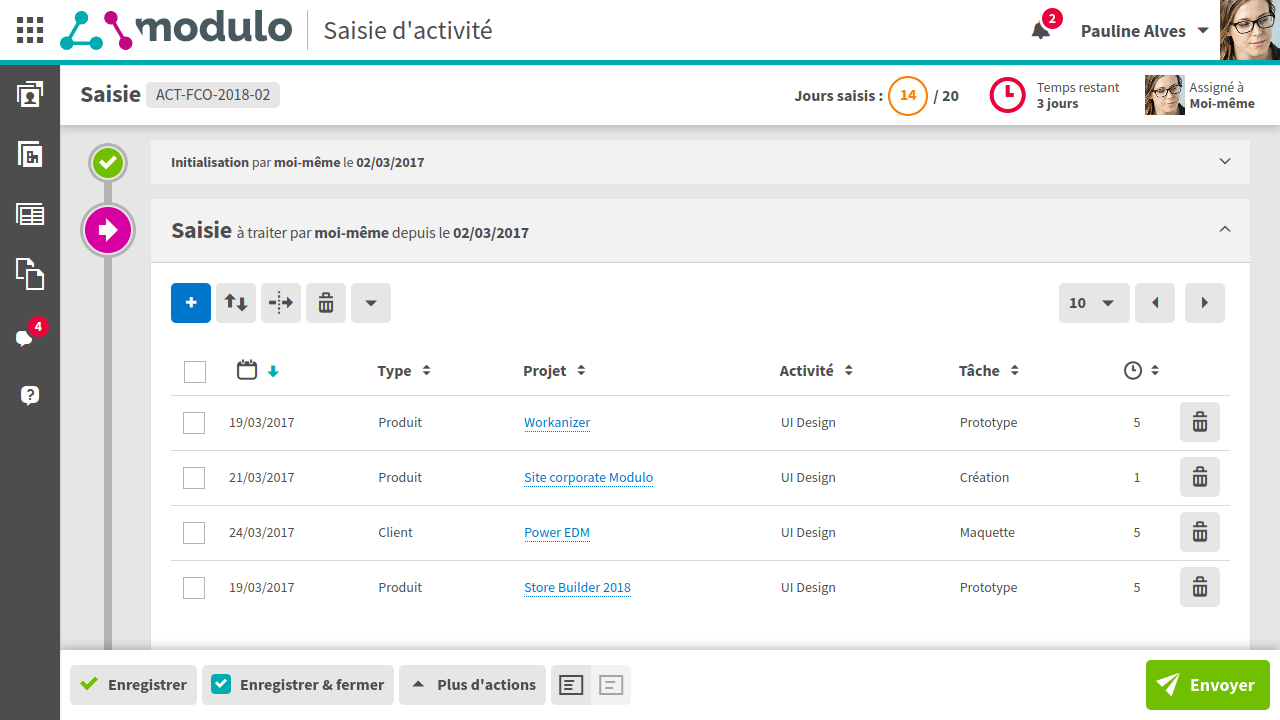
La page d’accueil de l’ERP, qui peut être configuré de différentes façons, par exemple un intranet ou un service clients.
En collaboration avec deux UX designers, ma mission couvrait tous les aspects du design UI : réalisation de prototypes hi-fi interactifs, création d’icônes, mise en place d’une charte graphique (design system).
Il s’agissait souvent de rendre agréables et pratiques des écrans souvent traditionnellement austères. Ce sont des écrans dont on a l’habitude de ne pas questionner le design, alors que ce sont des outils du quotidien. Pourquoi ne pas les traiter avec soin ?

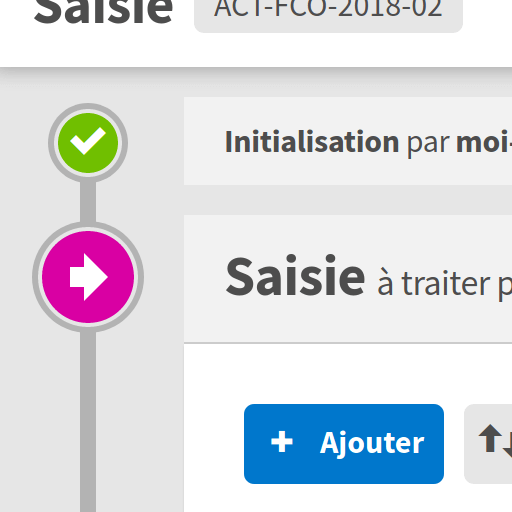
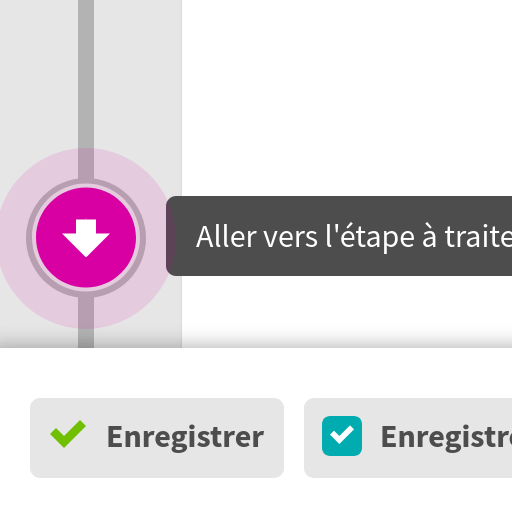
Le design d’écrans a priori rébarbatifs comme les tableaux et formulaires d’un intranet mérite d’être soigné. Tout se joue dans la gestion des espaces, de la typographie et des contrastes.

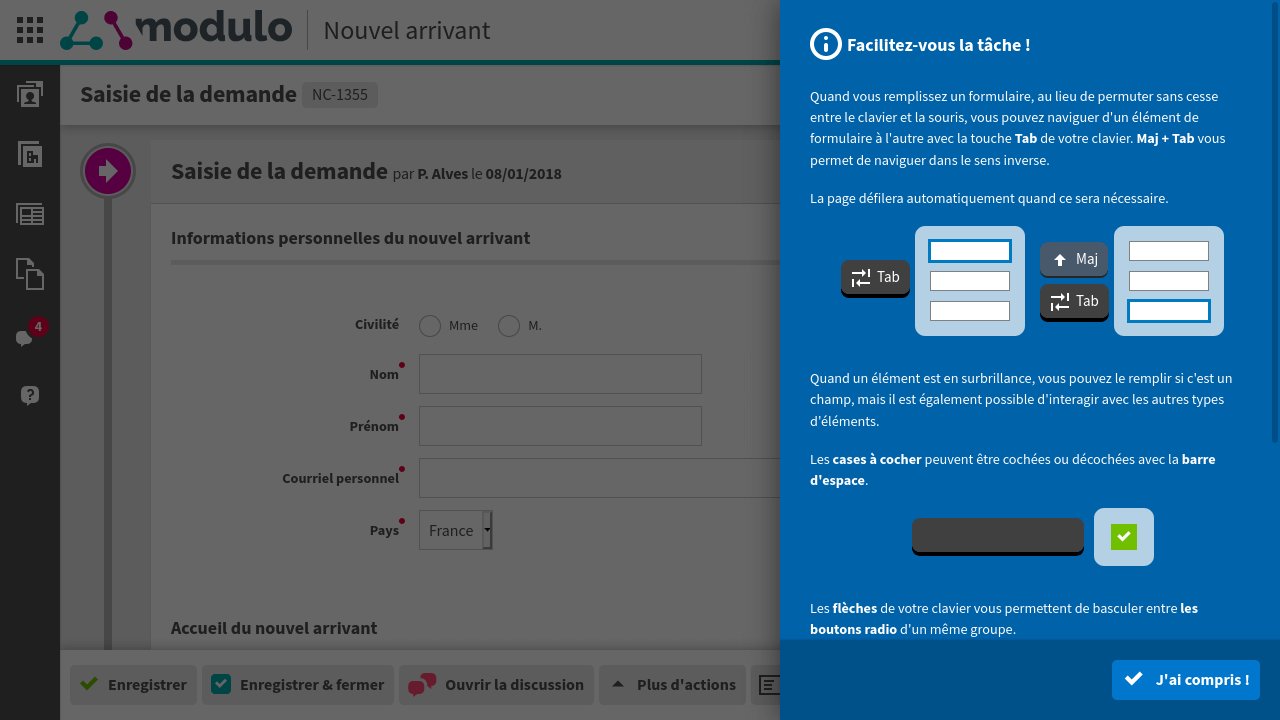
Améliorer les écrans de formulaire est une chose, mais j’ai réalisé que beaucoup d’utilisateurs ignoraient les commandes au clavier natives des navigateurs, qui facilitent pourtant grandement la vie. J’ai donc proposé cette aide contextuelle.

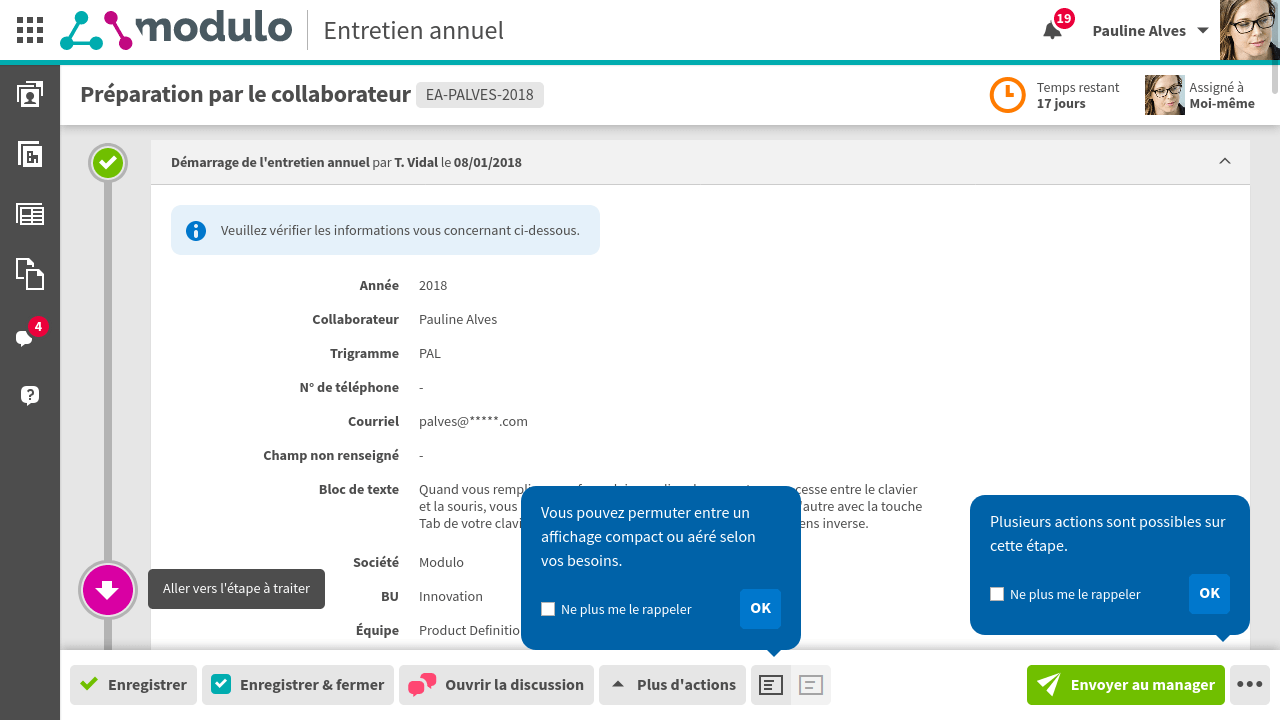
Le bleu est ainsi la couleur associée à la notion d’aide, comme sur ces bulles d’aide contextuelle qui servent à informer l’utilisateur d’une fonction qu’il n’a pas encore rencontrée.
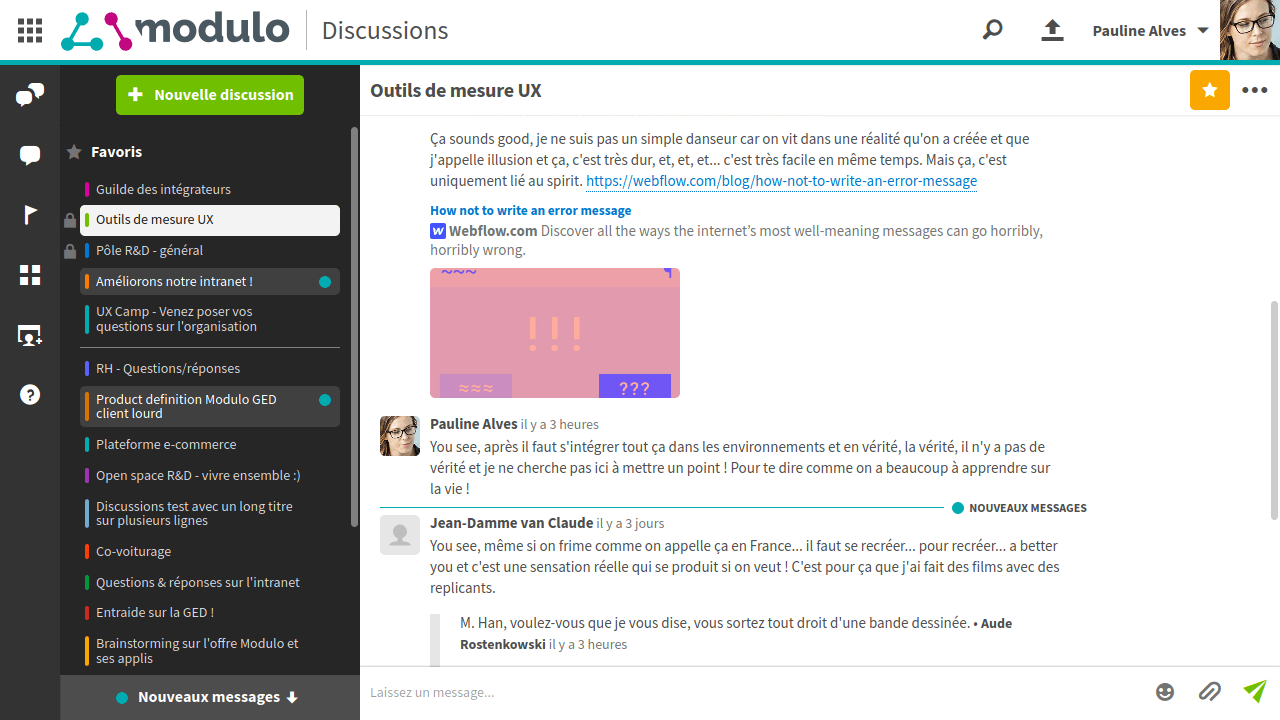
Parfois il s’agissait aussi de défendre des choix différents de ce qu’on pouvait observer chez de célèbres concurrents, comme ici avec la messagerie instantanée : limiter la largeur des paragraphes pour en optimiser la lisibilité, ne pas tronquer les titres des discussions dans la liste et les laisser occuper plusieurs lignes…

La messagerie instantanée.
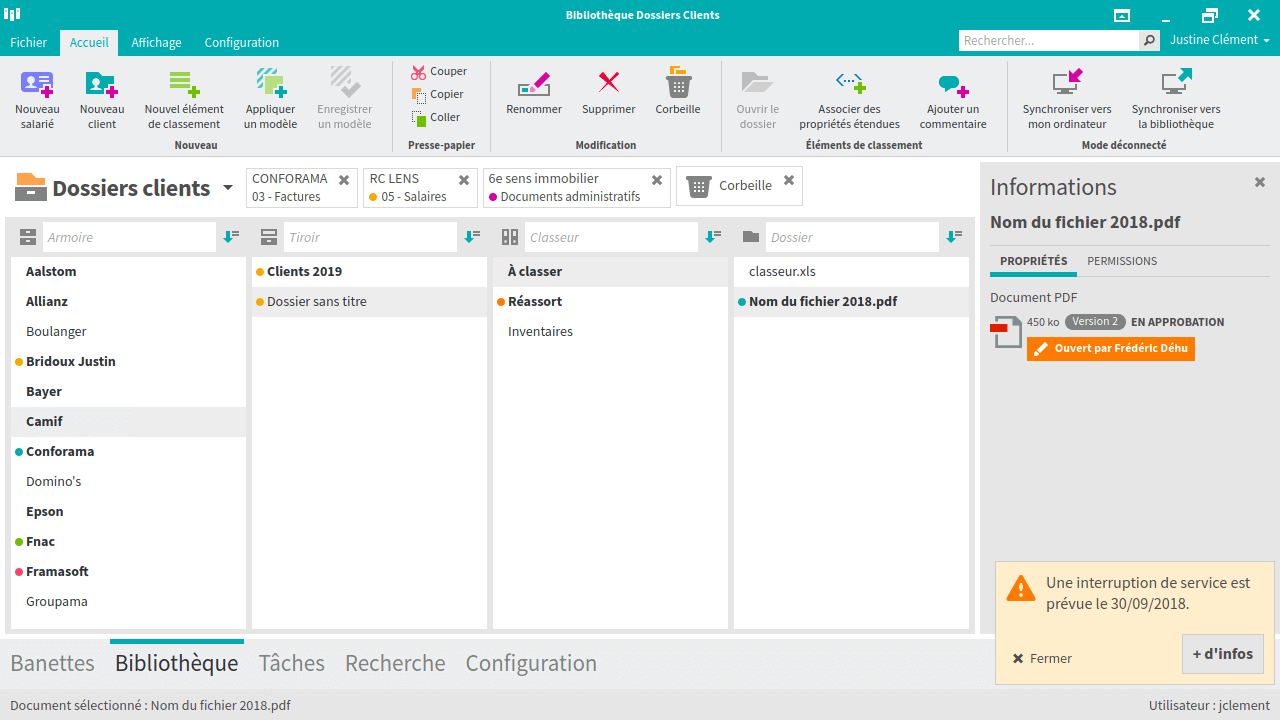
L’un des produits est un logiciel de gestion électronique des documents (GED) en client lourd sous Windows. Le parti-pris UX était de s’inspirer de l’ergonomie de la suite Office, dont les utilisateurs cibles sont familiers. Malgré ces caractéristiques qui le distinguaient des interfaces web du reste de la gamme, j’ai veillé à assurer une continuité graphique à travers le design des icônes, les couleurs et la typographie.

L’interface de la GED en client lourd.
J’ai ainsi prototypé de nombreux écrans, le plus souvent en HTML/CSS/JS, ce qui était le meilleur moyen de communiquer aux équipes de développement le rendu exact attendu, y compris au niveau des interactions, des animations et de l’aspect responsive.

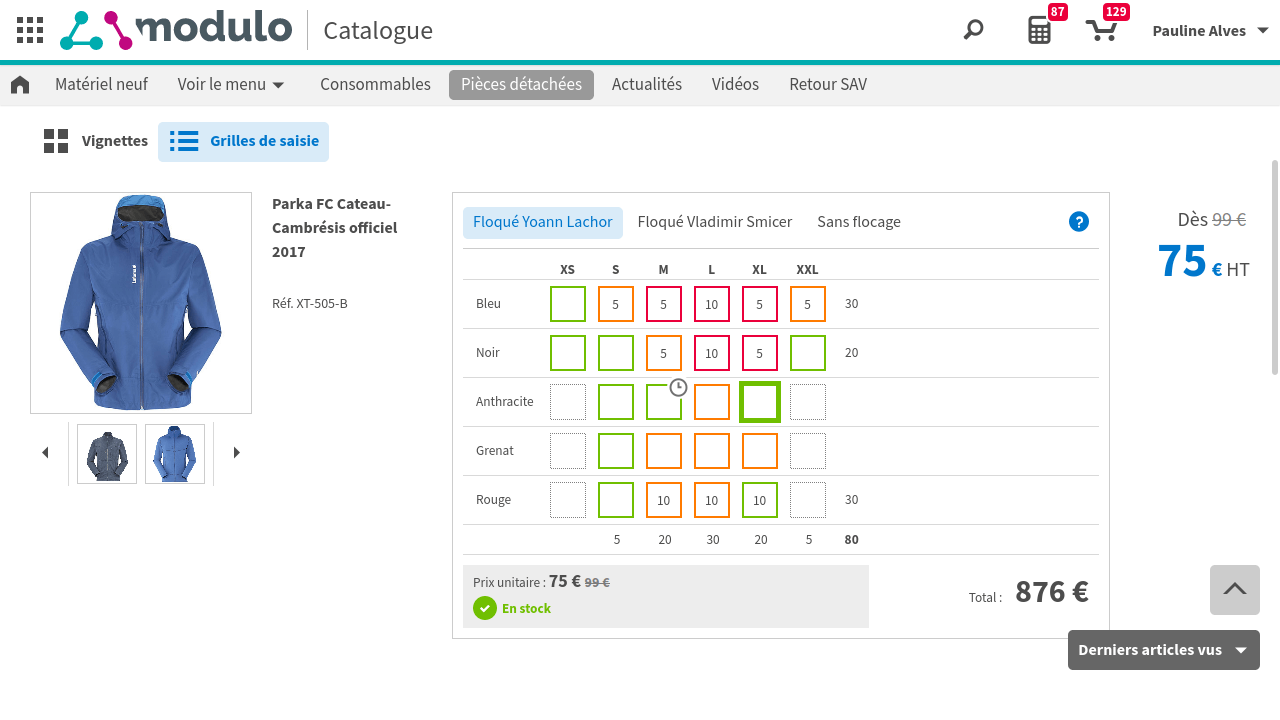
Plateforme d’e-commerce B-to-B. Ici, la commande de stocks d’articles en diverses couleurs et tailles par grille de saisie.

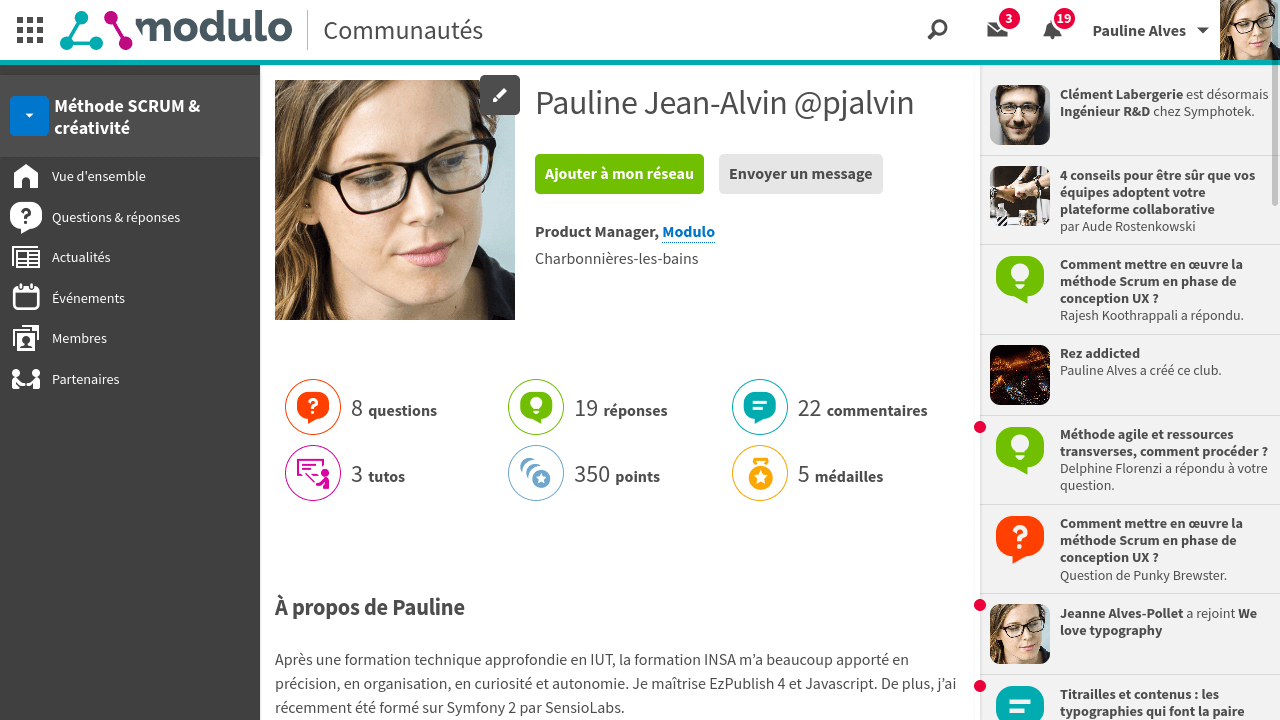
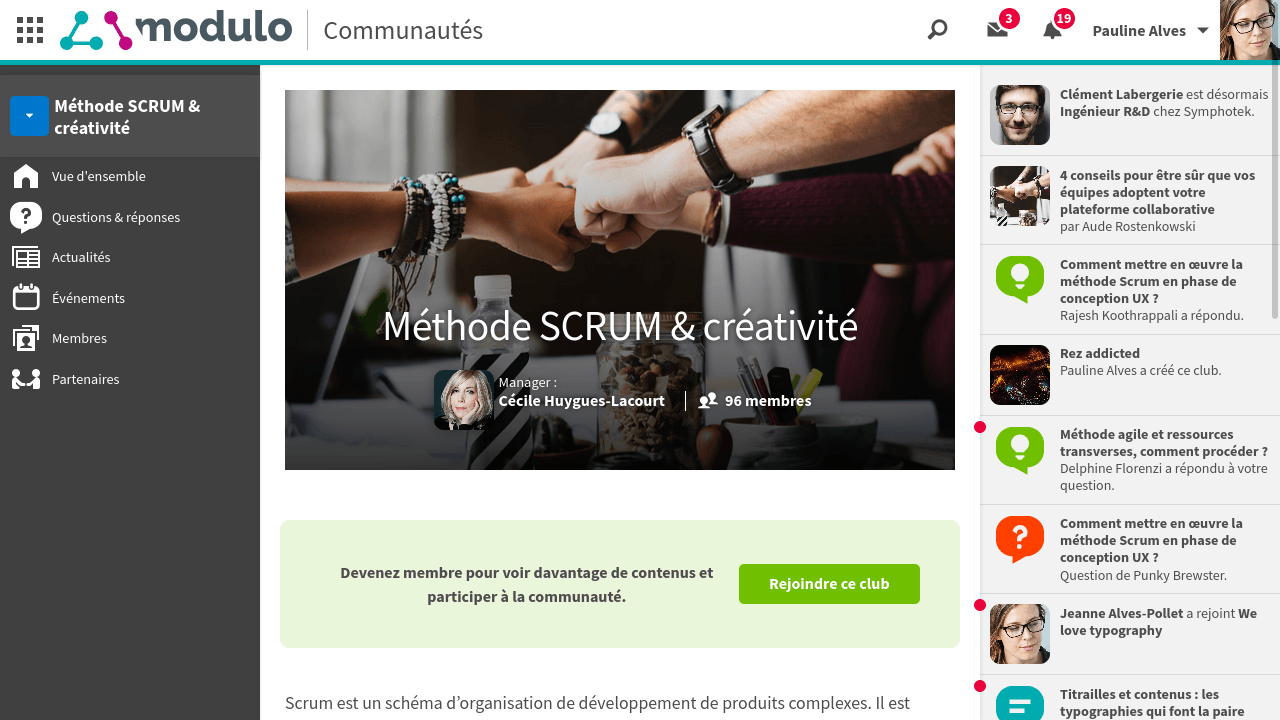
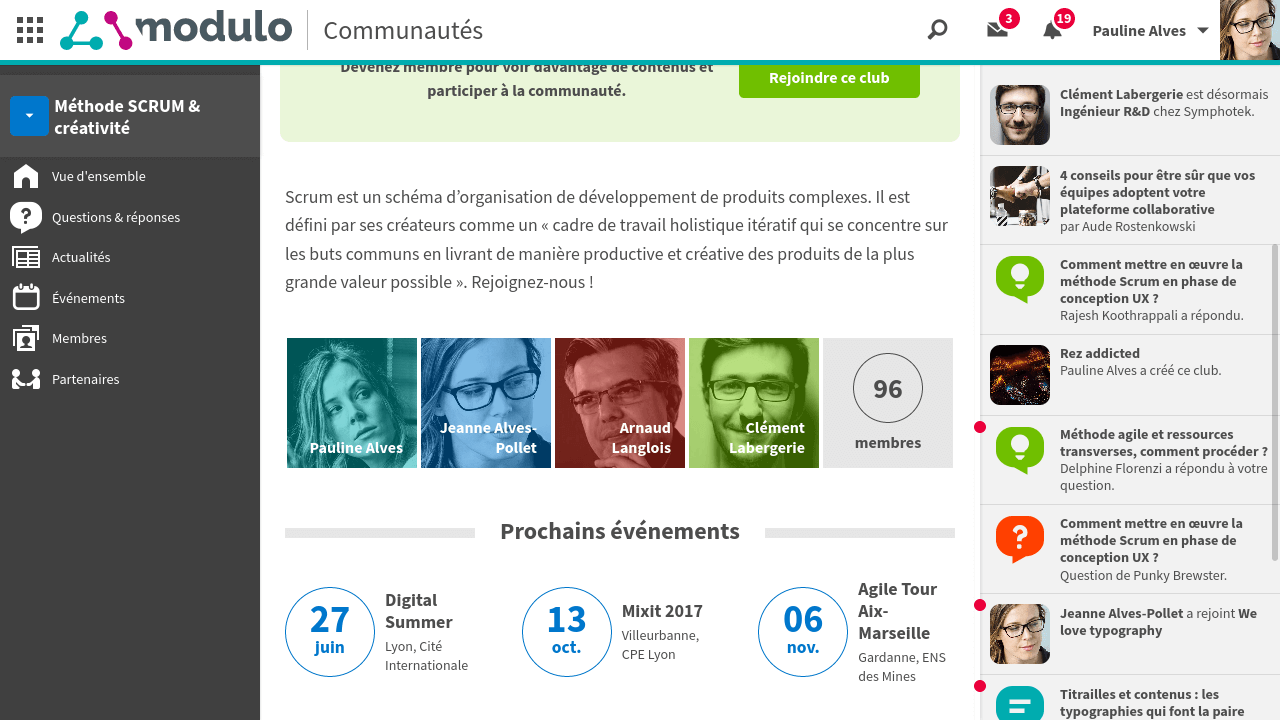
Écran de profil d’une plateforme de communautés dédiée au réseautage professionnel et au partage de connaissances.

Les utilisateurs peuvent rejoindre des clubs thématiques et accéder à des questions/réponses, à des didacticiels…

… ou encore agrandir leur réseau et s’inscrire à des événements.

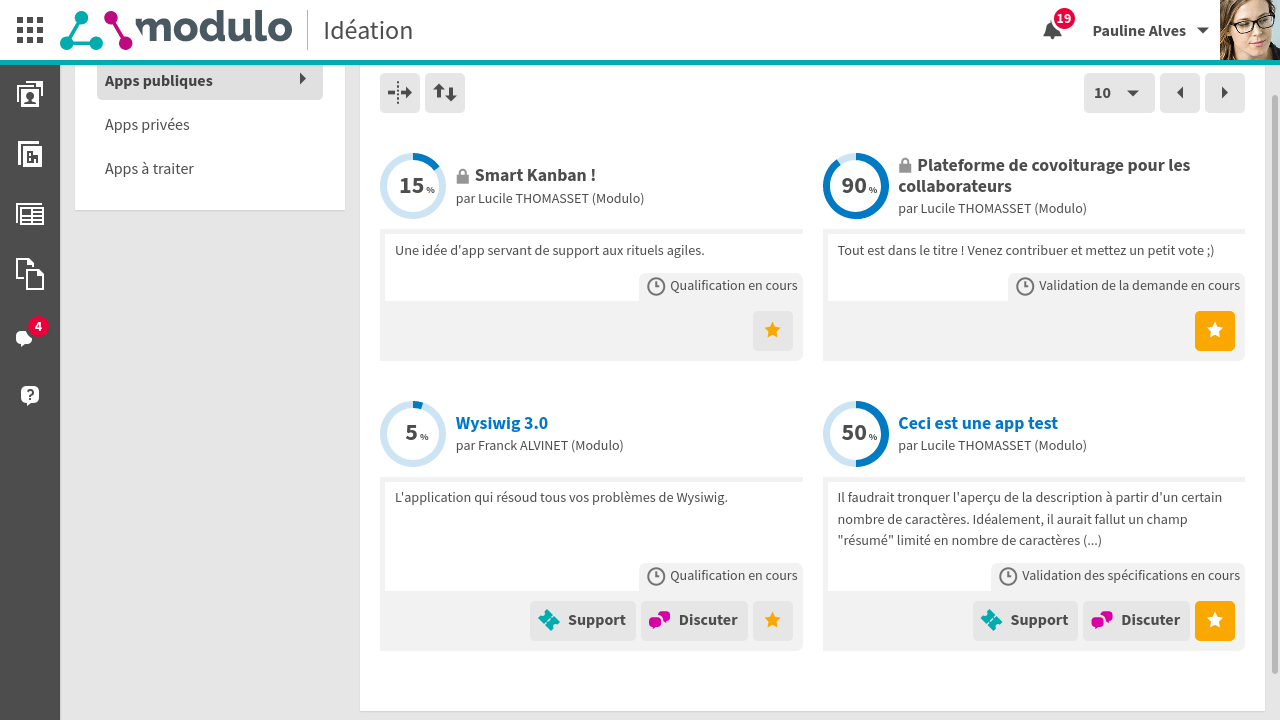
Plateforme d’idéation. Les utilisateurs peuvent soumettre des idées d’apps puis échanger avec la communauté ou les équipes de production.
Soigner également des écrans aussi triviaux que les pages d’erreur renforce l’expérience des utilisateurs en démontrant que même les dysfonctionnements sont maîtrisés. L’utilisateur n’est jamais livré à lui-même.


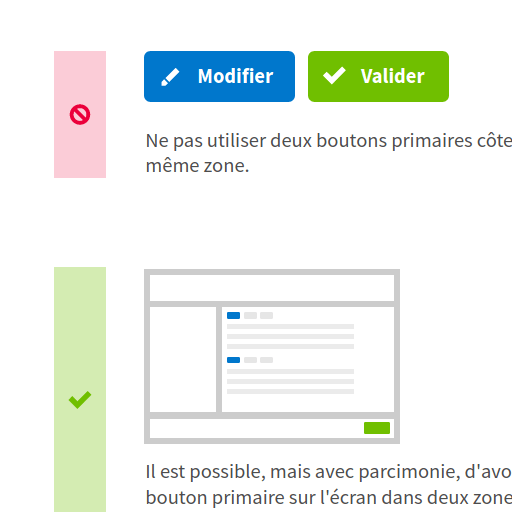
Plus que jamais sur ce type de produit, le design d’interfaces exige de concilier approche artistique et point de vue scientifique. Au-delà de la subjectivité et de l’esthétique, comment, par exemple, s’assurer qu’un élément cliquable soit identifié comme tel ? Quand est-il acceptable d’utiliser une icône plutôt que du texte ? Quels leviers utiliser pour créer une hiérarchie visuelle claire ?
Beaucoup de questions doivent être abordées rationnellement en s’appuyant sur des sources fiables puis en tenant compte des réactions des utilisateurs.