Micro-interactions and animations
An important part of a specialized UI designer’s work consists in interaction and animation design. This crucial aspect of UI designed can easily be overlooked when specs are passed straight from a more big-picture-focused UX designer to a development team.
Animations are not just eye candy. They provide visual continuity and convey meaning: users can figure out where they come from and where they landed, state changes are more readable.
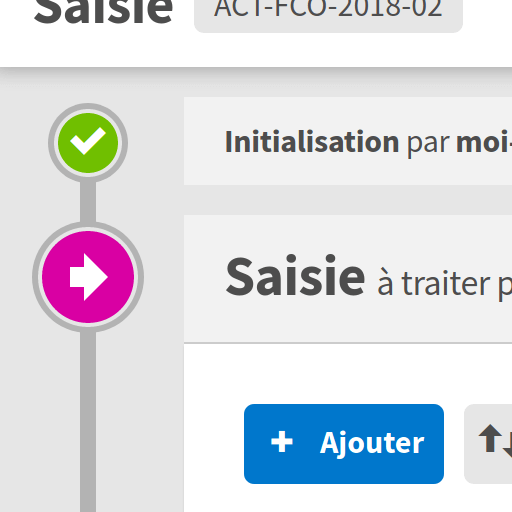
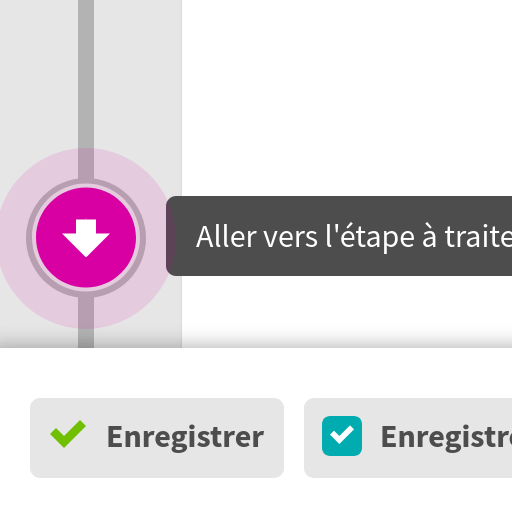
For this application suite, I choosed to design simple, unobtrusive animations combining translation and fading. This combination is not just a matter of personal taste. Translation conveys meaning, but translation alone tends to make things feel heavy - that would imply moving objects all along the distance from outside the screen to their target position. Do it fast and it looks abrupt, do it slow and it takes forever.
The addition of fading allows to bring in objects at a small distance from the target and suggest just enough movement to convey meaning without overdoing things.
Animation and interaction design sometimes fall in a grey area where designer and developer expertises don’t connect. Ideally, designers should be confortable with technical matters and developers sensitive to the stakes involved with design. Prototying hi-fi and technically realistic animations, along with establishing general principles, allowed me make sure development teams understood the expected result.